Description
Our Advanced Web Development Handwritten Notes have been thoughtfully curated to cater to the needs of both ambitious students pursuing their computer science graduation and individuals preparing for career-defining placements. With a focus on clarity, relevance, and concise content, these notes are your ultimate companion in unraveling the intricacies of HTML, CSS, JS, React.js , Node.js.
HTML Topics Covered:
Chapter 1: Introduction to HTML
- What is HTML?
- History and evolution of HTML
- Structure of an HTML document
- Basic HTML tags
Chapter 2: HTML Document Structure
- HTML doctype declaration
- HTML head section
- HTML body section
- Meta tags
Chapter 3: Text Formatting and Styles
- Headings and paragraphs
- Text formatting tags (bold, italic, underline)
- Lists (ordered and unordered)
- Adding special characters
Chapter 4: Hyperlinks and Anchors
- Creating hyperlinks
- Linking to external websites
- Linking to internal sections of a webpage
- Linking to email addresses
Chapter 5: Images and Multimedia
- Inserting images in HTML
- Image formats and optimization
- Adding alternative text (alt attribute)
- Embedding videos and audio files
Chapter 6: Tables
- Creating tables in HTML
- Table structure (rows, columns, and cells)
- Table headers and captions
- Merging cells and spanning rows/columns
Chapter 7: Forms and Input Elements
- Form structure and attributes
- Text input fields
- Checkboxes and radio buttons
- Dropdown menus and selection lists
- Submitting forms and form validation
Chapter 8: HTML5 Semantic Elements
- Introduction to semantic markup
- Header, nav, and footer elements
- Section, article, and aside elements
- Figure and figure caption elements
Chapter 9: CSS Fundamentals
- Introduction to CSS
- Inline, internal, and external stylesheets
- CSS selectors and properties
- Applying styles to HTML elements
Chapter 10: CSS Layout and Positioning
- Box model (margin, padding, border)
- Display properties (block, inline, inline-block)
- Positioning elements (relative, absolute, fixed)
- Float and clear properties
Chapter 11: Responsive Web Design
- Understanding responsive design principles
- Media queries and viewport meta tag
- Creating fluid layouts with CSS grids and Flexbox
- Responsive images and media
CSS Topics Covered:
Chapter 1: Introduction to CSS
- What is CSS and its role in web development?
- Inline, internal, and external CSS.
- CSS syntax and basic rules.
Chapter 2: CSS Selectors
- Understanding CSS selectors.
- Selecting elements by tag name, class name, and ID.
- Combining selectors.
- Pseudo-classes and pseudo-elements.
Chapter 3: CSS Box Model
- Introduction to the box model concept.
- Understanding margins, borders, padding, and content.
- Box-sizing.
- Box-model properties and their impact on layout.
Chapter 4: CSS Typography
- Formatting text with CSS.
- Font properties.
- Text color and background color.
- Height, letter spacing, and text alignment.
Chapter 5: CSS Layouts
- Positioning elements with CSS.
- Floats and clearing floats.
- Display property.
- CSS positioning.
Chapter 6: CSS Flexbox
- Introduction to flexbox layout.
- Flexbox container and items.
- Flexbox properties.
- Creating responsive layouts with Flexbox.
Chapter 7: CSS Grid
- Introduction to CSS Grid layout.
- Grid container and grid items.
- Grid properties.
- Building responsive grid layouts with CSS Grid.
Chapter 8: CSS Transitions and Animations
- Transition properties.
- Creating simple CSS transitions.
- Keyframe animations.
- Animation properties.
Chapter 9: CSS Media Queries
- Introduction to responsive web design.
- Using media queries to target different device screen sizes.
- Breakpoints and responsive design patterns.
- Mobile-first vs. desktop-first approach.
Chapter 10: CSS Frameworks and Libraries
- Overview of popular CSS frameworks.
JavaScript Topics Covered:
Chapter 1: Introduction to JavaScript
- What is JavaScript and its role in web development.
- JavaScript History and Evolution.
- JavaScript syntax and basic concepts.
- Integrating JavaScript into HTML.
Chapter 2: Variables, Data Types and Operators
- Declaring and using variables in JavaScript.
- Primitive Data Types (numbers, strings, booleans).
- Complex data types (arrays, objects).
- Operators and Expressions.
Chapter 3: Control Flow and Loops
- Conditional statements (if, else if, switch).
- Comparison operators and logical operators.
- Loops (for, while, do-while).
- Breaking and continuing loop execution.
Chapter 4: Functions and Scope
- Defining and invoking functions.
- Function parameters and return values.
- Function expression and arrow functions.
- Scope and variable visibility.
Chapter 5: Arrays and Array Methods
- Creating and manipulating arrays.
- Accessing Array elements.
- Array methods (push, pop, shift, unshift, slice, splice).
- Iterating over arrays (For Loop, for Each, map).
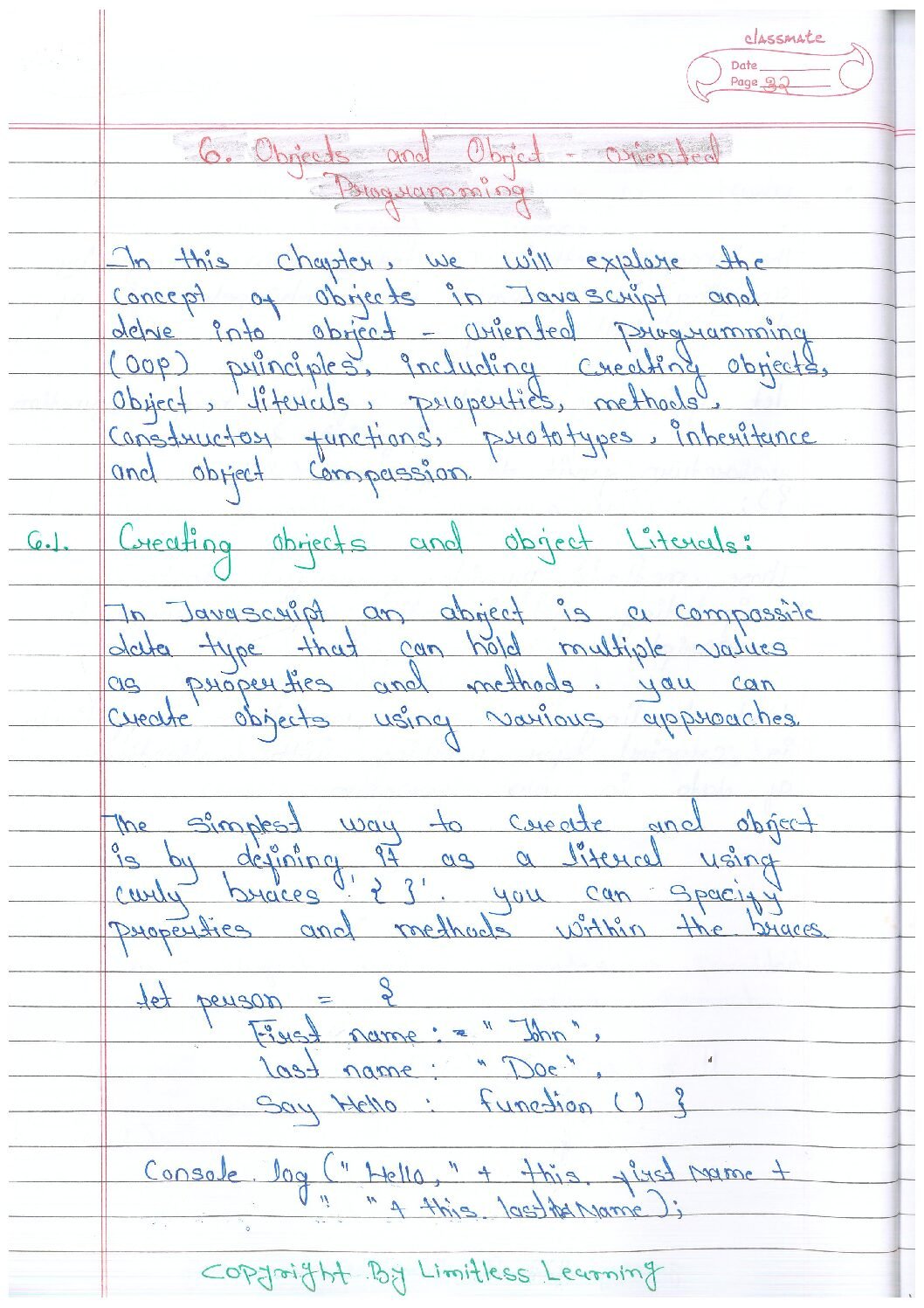
Chapter 6: Object and Object-Oriented Programming
- Creating objects and object literals.
- Object properties and methods.
- Constructor functions and prototypes.
- Inheritance and object composition.
Chapter 7: Working with Document Object Model (DOM)
- Introduction to the DOM.
- Accessing and manipulating HTML elements with JavaScript.
- Modify element styles and attributes.
- Handling events with event listeners.
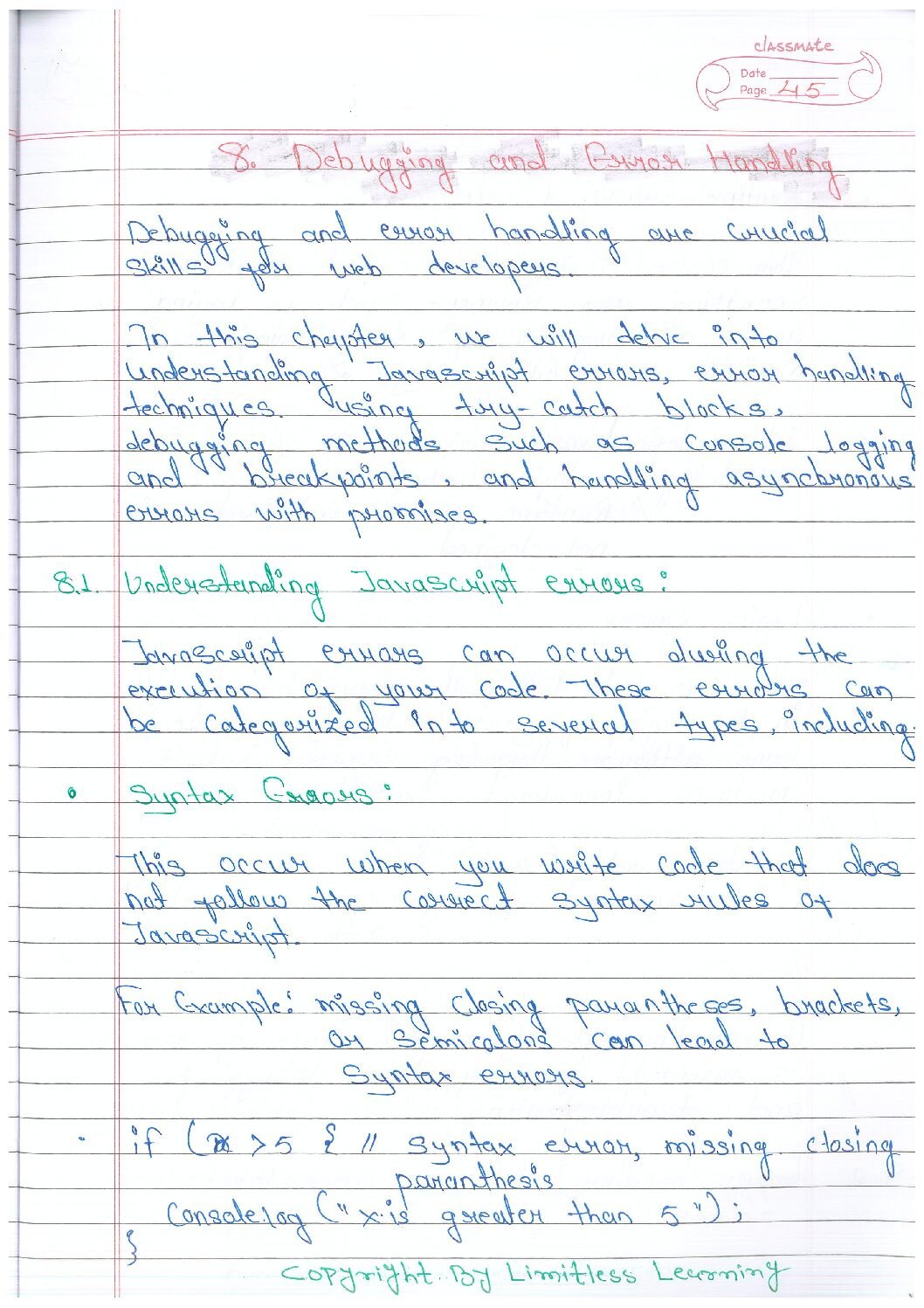
Chapter 8: Debugging and Error-Handling
- Understanding JavaScript errors.
- Error handling with try-catch blocks.
- Debugging techniques: Console log, breakpoints, browser dev tools.
- Handling asynchronous errors with promises.
Chapter 9: Working with Dates and Times
- Creating and manipulating data objects.
- Formatting and displaying dates.
- Performing date calculations and comparisons.
- Working with time zones.
Chapter 10: Introduction to JavaScript Frameworks and Libraries
- Overview of popular JavaScript frameworks (React, Angular, etc.)
- Introduction to libraries (jQuery, Lodash, etc.)
- Using frameworks and libraries for building interactive web applications.
- Pros and cons of using JavaScript frameworks.
React.JS Topics Covered:
Chapter 1: Introduction to React.js
- What is React.js?
- Advantages of using React.js
- Setting up the development environment.
Chapter 2: React Components
- Understanding Components and Their Role in React.
- Class Component vs Functional Component.
- Creating and rendering Components.
- Component Life Cycle and Hooks.
Chapter 3: JSX (JavaScript XML)
- Introduction to JSX Syntax.
- Writing JSX Expression and Component.
- JSX Attribute and Dynamic Value
Chapter 4: State and Props
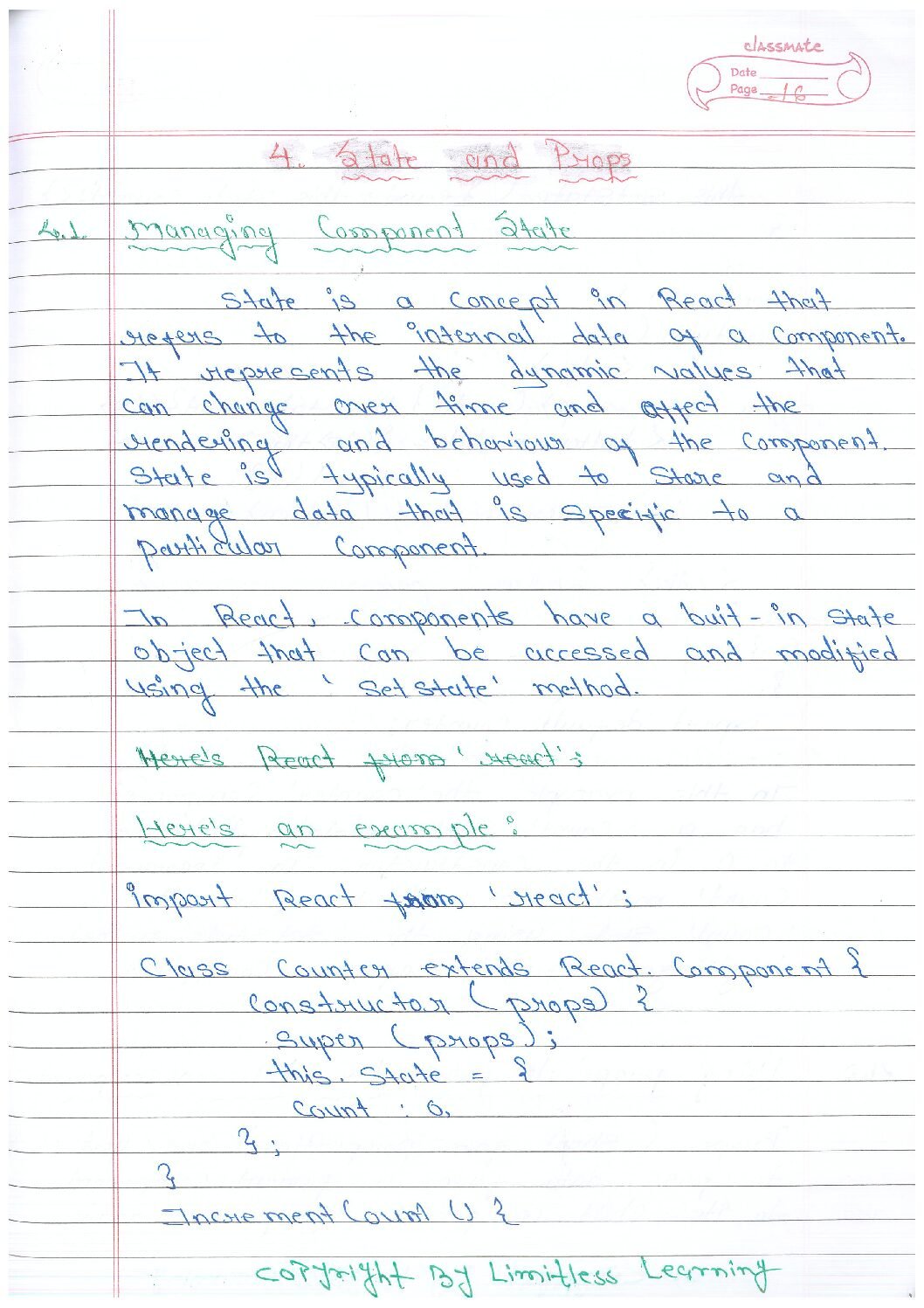
- Managing Component State.
- Using Props to Pass Data Between Components.
- Updating State and Props.
Chapter 5: Handling Events
- Event Handling in React.
- Binding Event Handlers.
- Event and Object Delegation.
Chapter 6: React Router
- Introduction to React Router.
- Setting Up Router and Navigation.
- Router Parameters and Nested Routes.
Chapter 7: Forms and Data Handling
- Building Controlled Components.
- Handling Forms Submission and Validation.
- Managing Data With React Hooks.
Chapter 8: Styling in React
- Styling Approaches in React.
- Inline Style and CSS Modules.
- Popular Styling Libraries.
Chapter 9: React and APIs
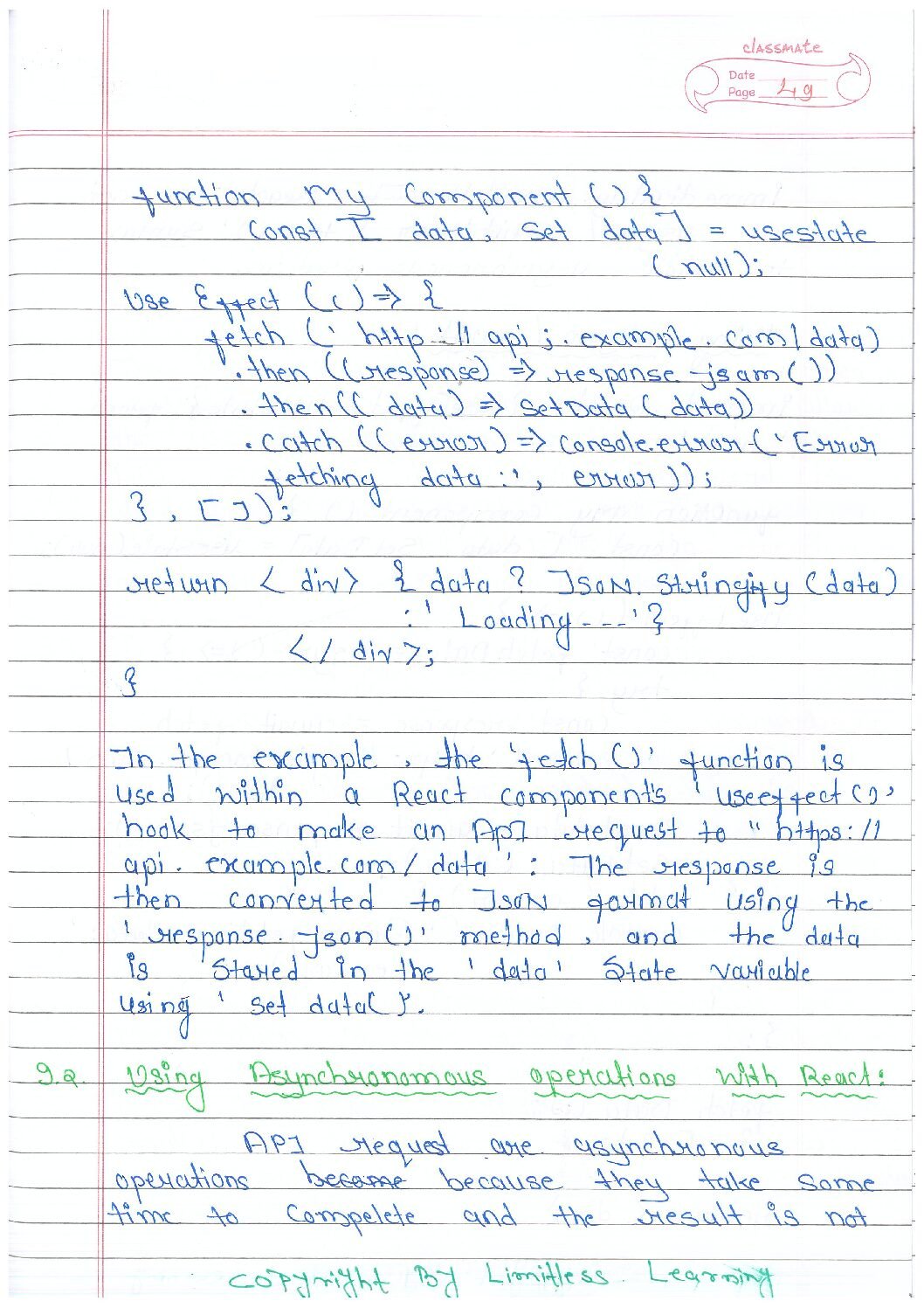
- Making API Requests in React.
- Using Asynchronous Operations with React.
- Data Fetching and Handling Response.
Chapter 10: State Management
- Introduction to State Management.
- React Context API.
- Introduction to Redux and its Core Components.
Chapter 11: React and Testing
- Overview of React Testing Framework.
- Writing Unit Tests for React Components.
- Testing React Hooks and Asynchronous Operations.
Chapter 12: React Best Practices and Performance Optimization
- Best Practices for Organizing and Structuring React Code.
- Performance Optimization Techniques in React.
- Debugging and Troubleshooting Common Issues.
Node.JS Topics Covered:
Chapter 1: Introduction to Node.js
- What is Node.js?
- History and evolution of Node.js
- Features and advantages of Node.js
- Node.js architecture
- Node Package Manager (NPM)
Chapter 2: Setting up the Development Environment
- Installing Node.js
- Understanding Node.js versions and version managers
- Using a package manager (NPM or Yarn)
- Creating a basic Node.js project structure
Chapter 3: Asynchronous Programming with JavaScript
- Understanding asynchronous programming
- Callback functions
- Promises and async/await
- Handling errors in asynchronous code
Chapter 4: Modules and Dependencies
- Creating and using modules in Node.js
- Exporting and importing modules
- Core modules vs. external modules
- Managing dependencies with NPM
Chapter 5: File System Operations
- Reading and writing files
- Working with directories
- File and directory operations using the fs module
Chapter 6: Networking and HTTP
- Understanding network protocols (TCP, UDP)
- Building TCP and UDP servers and clients
- Introduction to HTTP
- Creating an HTTP server with Node.js
Chapter 7: Express.js Framework
- Introduction to Express.js
- Setting up an Express.js application
- Routing and handling HTTP requests
- Middleware and error handling
- Templating engines
Chapter 8: Database Integration
- Connecting to databases (MySQL, MongoDB, etc.)
- Querying and manipulating data
- Using database drivers and ORMs (Object Relational Mappers)
- Working with data models
Chapter 9: Real-time Communication with Web Sockets
- Understanding Web Sockets
- Implementing Web Socket servers and clients
- Broadcasting messages in real-time
Chapter 10: Authentication and Security
- User authentication and authorization
- Password hashing and encryption
- Protecting against common security vulnerabilities
- Implementing HTTPS and SSL/TLS
Chapter 11: Testing and Debugging
- Unit testing with frameworks like Mocha or Jest
- Writing test cases for Node.js applications
- Debugging techniques and tools
- Performance optimization and profiling
Chapter 12: Deployment and Scalability
- Preparing a Node.js application for deployment
- Deploying to cloud platforms (Heroku, AWS, Azure)
- Load balancing and clustering
- Monitoring and scaling Node.js applications
Key Features:
- Immaculate Handwriting: Bid adieu to deciphering smudged or illegible notes. Our HTML, CSS, JS, React.js , Node.js Handwritten Notes showcase meticulously written content, ensuring that every concept is crystal clear and easy to understand.
- Precision in Every Page: Tired of wading through volumes of text? Our notes cut to the chase, presenting only the essential content you need, saving you valuable time and effort.
Benefits:
- Seamless Placement Preparation: As you gear up for placement interviews, our notes provide you with the competitive edge. Ace technical rounds by confidently demonstrating your in-depth HTML ,CSS,JS,React.js,Node.js programming knowledge.
- Entrance Exam Excellence: Crush entrance exams with ease. Our notes comprehensively cover HTML,CSS,JS,React.js,Node.js all topics, empowering you to tackle challenging questions and secure admission to premier institutions.
- Academic Brilliance: Whether you’re striving for top grades or seeking a profound understanding of web Development principles, our notes offer the clarity and depth necessary for academic excellence.
- Interview Brilliance: Navigating technical interviews becomes smoother. Our comprehensive coverage equips you to confidently respond to interview queries and exhibit your expertise.
- Holistic Learning: From foundational principles to advanced nuances, our notes offer a holistic learning journey, irrespective of your proficiency level.


































Reviews
There are no reviews yet.